|
1、 zen-cart模板规则 1.1 /include/目录底下文件夹存放规则及其作用   language常数定义 ;modules具体页修改 language常数定义 ;modules具体页修改

 这个文件夹底下是放模板的 这个文件夹底下是放模板的
 
 
这面是默认模板目录,所有在自定义模板找不到 自己所要安装的模板 的文件都可以在这里找到 1.2  文件夹底下文件的规则及其作用 文件夹底下文件的规则及其作用  板文件夹底下一般有如下的文件夹: 板文件夹底下一般有如下的文件夹:
  
 这个文件夹主要存放按钮图片 例如: 这个文件夹主要存放按钮图片 例如: 之类的。 之类的。
 这个文件夹非常的重要,是主模板文件存放处,模板的修改一半以上在这 这个文件夹非常的重要,是主模板文件存放处,模板的修改一半以上在这
 这个文件夹是存放模板的css样式文件。通常zencart模板都是css+div 这个文件夹是存放模板的css样式文件。通常zencart模板都是css+div
 这个文件夹是存放模板的图片文件夹 这个文件夹是存放模板的图片文件夹
 这个文件夹存放具体页面的模板文件(细节页面,及其功能模块) 这个文件夹存放具体页面的模板文件(细节页面,及其功能模块)
 是填写该模板的信息。 是填写该模板的信息。
1.3  目录底下所有文件夹的具体文件 目录底下所有文件夹的具体文件 




解释:QQ:502342112  :头部代码,主要是关于title meta link等标签代码,基本用html代码完成 :头部代码,主要是关于title meta link等标签代码,基本用html代码完成
 :底部版权、导航等代码。PHP语句。 :底部版权、导航等代码。PHP语句。
 :头部代码,主要是logo 导航等。PHP语句。 :头部代码,主要是logo 导航等。PHP语句。
 :主文件。Body标签之间的代码都在这里面。PHP语句。 :主文件。Body标签之间的代码都在这里面。PHP语句。


 :一些具体描述页面的CSS,基本用不上。 :一些具体描述页面的CSS,基本用不上。
 :主要的css样式修改文件,百分之九十都在这里面修改。重中之重。 :主要的css样式修改文件,百分之九十都在这里面修改。重中之重。
 :一些按钮 留言板 信息框的css样式文件,基本用不上。 :一些按钮 留言板 信息框的css样式文件,基本用不上。




(注:这个文件夹底下的具体的文件就不解释了) 2、 zen-cart模板修改和制作QQ:502342112 第一章介绍了zencart模板的存放规则,接下来开始介绍zen-cart模板的修改。当了解了一个网站模板的存放规则之后,接下来可以了解改模板代码的规律,这样对于模板的制作和修改就更加清晰。 

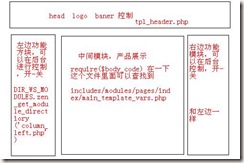
2.1 zen-cart模板源代码的规律 了解一个网站的代码规则,对于二次开发或者模板制作都是必须的。 2.1.1 代码规则 url解释: 例如:http://localhost/zc/index.php?main_page=login 那么该文件的位置是:modules/pages/login 这样可以看出来,url可以提示当前访问页面的位置,而且改url也是有规律的  à pages/login 。 à pages/login 。 Zencart函数: 例如:$template->get_template_dir() 那么该函数是在function文件里面。这个函数的作用是取得template文件夹底下的文件。 Tempalte -- get --- template --- dir Zencart常数: 例如:DIR_WS_TEMPLATE 那么该常数一般存放在includes\languages\english文件夹的index.php文件里面。具体页面的常数可以到includes\languages\english这里面查找对应的文件。 强调:zencart是一个基本用常数代替所有具体语言的网站系统,如果你想修改网站中的描述文字,那么基本要到includes\languages\english这个文件夹底下进行查找修改。这样做的好处有很多,其一可以让改网站方便开发语言包,国际化等等。 Zencart的if语句特别多 解释:因为zencart是一个功能模块特别多,而且方便进行二次开发的网站系统,而且可以方便的在后台进行控制,这些if语句基本后台进行控制的 看了以上的解释,如果以后看源代码看到有if语句进行判断的,如果不想去掉源代码或者不好调试,那么可以到后台进行查找。 2.1.2 tpl_main_page.php主要文件的代码规律 tpl_main_page.php文件的图模型: 
tpl_main_page.php文件的简单模型,以上图可以进行对照: 
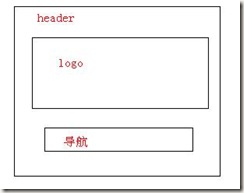
2.1.2 tpl_header.php主要文件的代码规律 

2.1.3 其他的具体页面省了 (底部的和头部的一样) 2.2 zencart模板的修改的具体代码详解QQ:502342112 2.2.1 模板左侧所有板块 Main.php -> module (left) -> require(DIR_WS_MODULES . 'sideboxes/' . $column_left_display->fields['layout_box_name']); 2.2.2 左侧模板目录栏下面的小分栏导航栏修改地方 CSS: .leftBoxHeading, .rightBoxHeading { 2.2.3 HEADING_TITLE –》 在language/english/index.php里面 代码在 2.2.4、修改centerColumn可以修改中间产品方框的大小 2.2.5 、BODY文件在这个文件生效 require($body_code) includes/modules/pages/index/main_template_vars.php 
2.2.6、去掉首页顶部的目录:  --》 --》
如果还有的话请去掉tpl_header.php里面的这段代码: <!--<?php // require($template->get_template_dir('tpl_modules_categories_tabs.php',DIR_WS_TEMPLATE, $current_page_base,'templates'). '/tpl_modules_categories_tabs.php'); ?>--> 2.2.7.更改底部版权信息,可以在后台直接修改。具体的地方为: configuration----my store --- footer text body 2.2.8、当在调试IE 和 FF 的时候出现模板的版式不一样时候,可以看看模板的CSS样式里面是不是多处了一个特别的CSS。如果有,那么它就是罪魁祸首。 2.2.9、#navMain 在模板CSS的主样式里面 这个的主要功能是修改模板的导航条。 2.2.10、centerColumn 在模板的CSS主样式里面 这个的主要功能是修改模板内容模块,即图片显示区域。 2.2.11、#mainWrapper 在模板的CSS主样式里面 这个的主要功能是修改模板的宽度。 2.2.12、#logoWrapper 修改logo 2.2.13 meta 标签 位置在 includes\language\English 2.2.14 、navSuppWrapper底部导航条的CSS样式。 2.2.15、#navColumnOne 修改左边栏目背景色 2.2.16、sideBoxContent 这个可以改主要模块的背景色。(左中右) 2.2.17 、如果看到诸如 h3之类的标题,要修改其样式可以直接在css样式里面找。 2.2.18、 如果底部版权出现在旁边 可能CSS的样式出现错误 比如 float:right 2.2.19、legend 修改注册的input背景色及其字体 2.2.20、contentMainWrapper 这个是设置整个内容的背景色 2.2.21 logo出现向左飘逸 有如下的原因:logo样式含有float::left 2.2.22 出现购物空白页 上传文件checkout_shipping 以下是代码的具体修改 DIR_WS_CATALOG // zent cat目录 这些在includes/configure.php定义 meta_tags.php //定义网站的meta信息。这些是从数据库中取出来的。在includes/modules/下面 HTML_PARAMS //模板语言常量文件定义的。 $current_page_base 在includes/init_inicludes/init_sanitize.php $_GET['main_page'] manufacturers_id 生产厂商ID product_id 产品ID $tmp_pagename index_home 有加载modules/pages ================================================================== 1. 在首页顶部增加连接的方法。 找到模板文件夹下面的zcen/tpl_header.php 在#topbarwrap与#topbar 增加一个<div>连接</div> 里面写上你要的连接 2. Logo的替换。这个在后台是没有的。在语包的文件里定义。 找到languages/english/zcen/header.php 找到Header_logo_image 常量 修改 或者 替换 模板下面的 logo.gif文件/includes/templates/zcen/images/logo.gif 3. 导航栏的东西〔这个后台的设计的) 样式调节#navEZPagesTop 后台的 参数调整:0 1 2 后台的 ezpage设置 4. 首页分类名称的修改 打开 /templates/languages/english.php 找到:define("BOX_HEADING_CATEGORIES","CATEGORIES") 改为:define("BOX_HEADING_CATEGORIES","Select you game"); 主` D:\WEB\zen-cart\includes\templates\classic\css\stylesheet.css 整个页面组织 D:\WEB\zen-cart\includes\templates\template_default\common\tpl_main_page.php 网页左右栏width源代码:<td id="navColumnOne" class="columnLeft" style="width: 150px;"> 动态调用width: <?php echo COLUMN_WIDTH_LEFT; ?>">, 在后台-configuration-layout里可以更改Column Width/Column Width - Left Boxes 商品分类名称Categories更改:BOX_HEADING_CATEGORIES, "D:\WEB\zen-cart\includes\languages\english.php"(78,11): define('BOX_HEADING_CATEGORIES', 'Categories'); spooer名称更改:define('BOX_HEADING_BANNER_BOX','Sponsors') 默认模板,左spooner对应'BOX_HEADING_BANNER_BOX' 右上spooer对'BOX_HEADING_BANNER_BOX_ALL' 右下spooer对应BOX_HEADING_BANNER_BOX2 左边栏处理:只保留includes\templates\template_default\sideboxes\tpl_categories.php,在里面增加 图片链接 右边栏的处理: 1.后台设置为保留who's onlie(sideboxes/whos_online.php), 与之对应的 tpl_box_default_right.php,查找<?php echo $title; ?>进行替换 2.添加左边栏目内容,对tpl_box_default_right.php更改: 中部修改: ================= \includes\templates\template_default\templates\tpl_index_default.php 去掉顶部说明:<?php if (SHOW_CUSTOMER_GREETING == 1) { ?> <h2 class="greeting"><?php echo zen_customer_greeting(); ?></h2> <?php } ?> <div id="indexDefaultMainContent" class="content"><?php require($define_page); ?></div> 去掉欢迎信息: <h1 id="indexDefaultHeading"><?php echo HEADING_TITLE; ?></h1> 去掉顶部导航: \includes\templates\template_default\common\tpl_main_page.php <div id="navBreadCrumb"><?php echo $breadcrumb->trail(BREAD_CRUMBS_SEPARATOR); ?></div> 模板顶部修改: ================ \zen-cart\includes\templates\template_default\common\tpl_header.php <div id="navMain"></div>内可增加链接 <?php /** * prepares and displays header output * */ if (CUSTOMERS_APPROVAL_AUTHORIZATION == 1 && CUSTOMERS_AUTHORIZATION_HEADER_OFF == 'true' and ($_SESSION['customers_authorization'] != 0 or $_SESSION['customer_id'] == '')) { $flag_disable_header = true; } require($template->get_template_dir('tpl_header.php',DIR_WS_TEMPLATE, $current_page_base,'common'). '/tpl_header.php');?> 上段从<div id="mainWrapper">抽出,放在它前面做全屏导航版块 顶部搜索按钮修改: \includes\templates\template_default\common\tpl_header.php : <div id="navMainSearch"> <?php require(DIR_WS_MODULES . 'sideboxes/search_header.php'); ?></div> 自动生成导航栏: \includes\templates\template_default\templates\tpl_modules_categories_tabs.php 将其代码掏空,重新添加导航代码: ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ <?php /** * Module Template - categories_tabs * * Template stub used to display categories-tabs output * * @package templateSystem * @copyright Copyright 2003-2005 Zen Cart Development Team * @copyright Portions Copyright 2003 osCommerce * @license http://www.zen-cart.com/license/2_0.txt GNU Public License V2.0 * @version $Id: tpl_modules_categories_tabs.php 3395 2006-04-08 21:13:00Z ajeh $ */ include(DIR_WS_MODULES . zen_get_module_directory(FILENAME_CATEGORIES_TABS)); ?> <?php if (CATEGORIES_TABS_STATUS == '1' && sizeof($links_list) >= 1) { ?> <div id="navCatTabsWrapper"> <div id="navCatTabs"> <ul> <?php for ($i=0, $n=sizeof($links_list); $i<$n; $i++) { ?> <li><?php echo $links_list[$i];?></li> <?php } ?> </ul> </div> </div> <?php } ?> ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 清除多余的log背景: \zen-cart\includes\templates\template_default\common\tpl_header.php <div id="tagline"><?php echo HEADER_SALES_TEXT;?></div> 底部导航修改: \includes\templates\template_default\common\tpl_main_page.php <div id="bannerSix" class="banners"><?php echo zen_display_banner('static', $banner); ?></div> 
DIR_WS_CATALOG // zent cat目录 这些在includes/configure.php定义 meta_tags.php //定义网站的meta信息。这些是从数据库中取出来的。在includes/modules/下面 HTML_PARAMS //模板语言常量文件定义的。 $current_page_base 在includes/init_inicludes/init_sanitize.php $_GET['main_page'] manufacturers_id 生产厂商ID product_id 产品ID $tmp_pagename index_home 有加载modules/pages ====================== 首页加载的文件 html_header.php tpl_index_default.php {indeXDefaultMainContent 首页可以编辑} tpl_modules_featured_products.php -> tpl_columnar_display.php bannerOne banners [后台bannner控制] logo 修改 tpl_header.php 页面 在模板的images/logo.gif id=”mainwrapper” common/tpl_header.php 功能:所有页面的页眉 基本可以不用或者广告用 id=”headerwrapper” navColumnOnewrapper navEZpagesTOp 简易页面的连接 左边分类在 templates/模板/sideboxes/下面 sql参数在categories.php
| 